在 2018 年 11 月发表的《七谈操作系统:揭秘HybridOS》一文中,笔者描述了合璧操作系统(HybridOS)的主要技术设想。
2019 年 8 月底,笔者发表了《合璧联珠:HybridOS 启动开源协作计划》一文,标志着合璧操作系统正式进入了研发阶段。在这不到一年的时间里,我们按设想按部就班推进着合璧操作系统的开发。在 2019 年 10 月,我们首次发布了合璧操作系统的图形栈。合璧的图形栈围绕着飞漫软件主持的成熟开源软件 MiniGUI 5.0 和其他一众广泛使用的开源软件,为合璧系统的应用提供了窗口管理、2D/3D 图形等的完整支持;相关详情可见《HybridOS 第一波开源组件发布》一文。今年 3 月,我们更新了合璧的图形栈。
从 2019 年下半年开始,飞漫的研发团队同时开始了合璧系统另外一个核心组件 hiWebKit 的研发,现已完成既定的研发工作,即将在下个月发布该组件的第一个版本。
过程开源
不记得是哪位开源界的大侠说过一句话:“过程开源才是真正的开源”。笔者对此深表认同。相反,国内大多数搞操作系统的公司,选择的却是“期货开源”,“我们未来会开源”是他们的口头禅。作为国内唯一一家采用双许可证策略建立商业模式,二十年如一日持续维护 MiniGUI 这一重要开源基础软件的企业,我们深知过程开源的重要性。因此,从合璧系统启动研发的那一刻起,一有成果我们就立刻发布——而且我们的发布指的是发布源代码,而不是发布演讲稿或者二进制代码。
另外,合璧操作系统的开发过程和其设计思想一样重要。首先,合璧的研发过程是开源的,我们通过及时发布合璧的各个组件来迭代整个系统,这和其他操作系统的发布方式有着明显的不同。其次,合璧系统是笔者在 2012 年提出的、并在 2018 年系统阐述过的操作系统方法论之重要实践;随着时间的推移,越来越多的业内人士表达了对这一操作系统方法论的认同。最后,随着经验的积累,我们自己对现代操作系统的内涵和外延的理解也在提高,因此,合璧系统的功能或特性定义是动态调整的。
技术突破的重要性
在最近撰写长篇纪实小说《考鼎记》的过程中,笔者重新梳理了国产基础软件几十年来裹足不前的主要原因:底蕴不够。
所谓底蕴不够,说的是我们不懂基础软件应该怎么做。从我们做所谓自主的基础软件开始,一刻也没有跳出过老外为我们事先设定好的框框。比如,做操作系统,要 POSIX 兼容,做数据库,要支持 SQL 语言,做浏览器,要符合 W3C 的各种标准和规范。而作为操作系统灵魂的编程语言,以及围绕编程语言形成应用框架及其 API 方面,我们从未有所建树。说实话,大多数人想都不敢想。但如果我们看国外成功的操作系统,哪个不是把编程语言和围绕编程语言的应用框架及其 API 放到头等位置来考虑?
比如微软的 Windows 选择的是 C# 语言,谷歌的 Android,起初选择的是 Java,但现在在推广 Dart;苹果的 macOS 和 iOS,以前用的是 Objective C,现在要求必须用 Swift。而谷歌和甲骨文为 Java 编程语言打官司都打到了联邦最高法院还没有定论。
但我们的国产操作系统,以桌面为例,还跳不出早期 Linux 发行版的那一套东西,要么是 C 和 Gtk+,要么是 C++ 和 Qt;而那么多的国产物联网操作系统,还在和小内存做这艰苦斗争。如果要对比中外两个基础软件的体系,美国为代表的体系已经发展到工业时代,而我们还在农业时代。这就是差距。
在《考鼎记》第八回(尚未发表)中,我提到了一个重要的观点:“所谓纲举目张,编程语言就是基础软件的纲。”如果我们不能在编程语言方面有所突破,那所有的基础软件仍然只能是跟随。假如我们永远走在别人的屁股后面,所谓的自主可控不过是一句空话。
据说华为的鸿蒙操作系统在考虑使用新的编程语言,这非常好,起码认识到了编程语言的重要性。但是,纵观历史,一个编程语言的发明和流行需要时运,比如 JavaScript,如果没有互联网的发展,就不可能出现并流行。因此,如果只是为了发明一个编程语言而闭门造车,那会走到死胡同里边,因为我们无法跳开已有的技术框架的限制。而且,我们习惯了跟随、抄袭,那浩如烟海的开源软件鸦片抽得太多了,现有的能力和水平是不是可以找到在编程语言方面的突破口?抑或只是一个 Swift、Dart 或者 Java 的翻版?
这就需要我们从小的突破做起。一旦你愿意跳出现有的框框来思考问题,也许一下子就可以看到更加广阔的世界。
从本文开始,我将撰写五篇文章来简单介绍合璧系统围绕 hiWebKit 组件所做的一些技术突破,算是就 hiWebKit 的第一次发布做个预热吧。
本文介绍 hiWebKit 中针对复杂控件的支持。
hiWebKit 的技术突破
熟悉浏览器的人知道,WebKit 是苹果 Safari 浏览器使用的引擎,谷歌 Chrome 浏览器使用的引擎也发端于此。合璧的 hiWebKit 不是仅仅把 WebKit 移植到合璧的图形栈上,提供了一个 Web App 的运行平台那么简单,而是做了一些自己的扩展工作。这些工作就是一些小的突破,而这些小的突破积攒得多了,就自然而然形成了合璧系统提出的 HVML 语言。
可扩展复杂控件支持
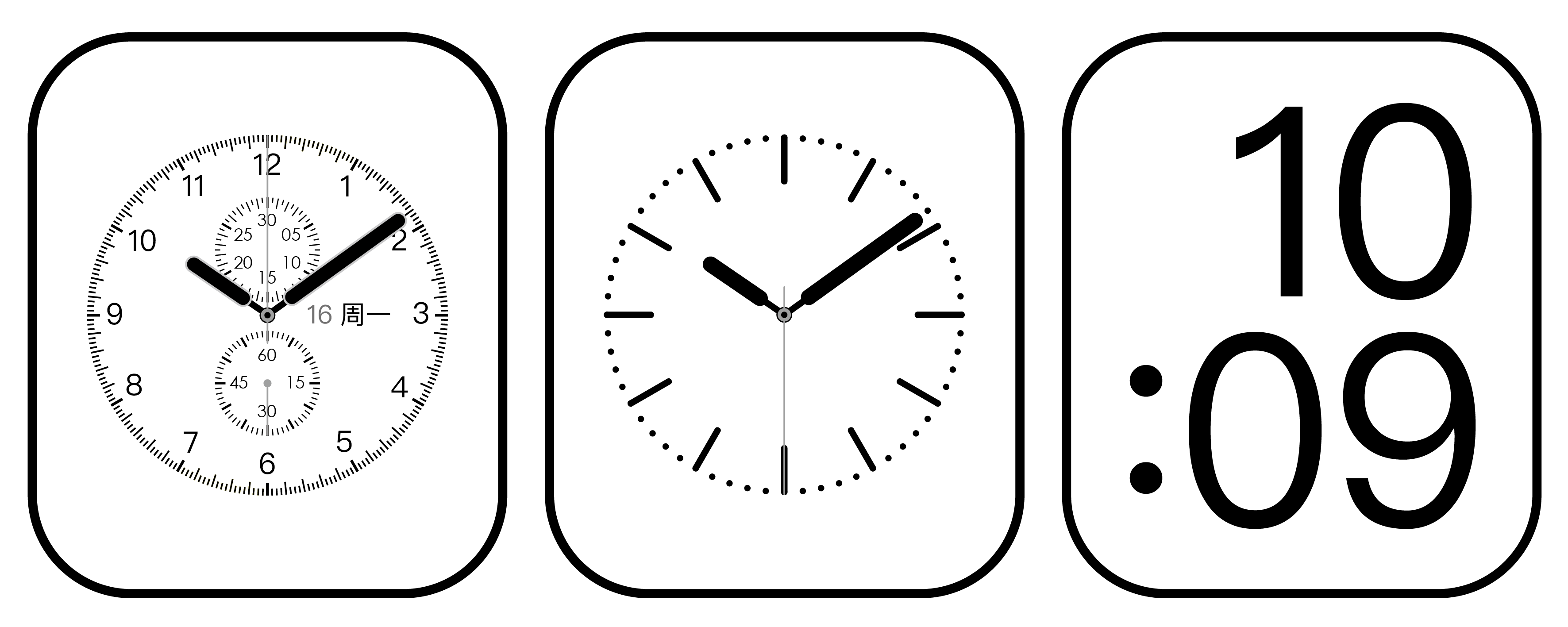
当我们使用 Web 技术在网页中实现类似手表表盘、汽车仪表盘等复杂控件的时候,有三种技术方案:
- 使用 HTML5 canvas(画布)元素,然后使用脚本编程调用 canvas 元素提供的 2D 接口(或者 WebGL 3D 接口)来绘制表盘及其指针。
- 嵌入 SVG 来绘制复杂图形从而实现类似 canvas 元素的功能。
- 使用传统的浏览器插件技术。
作为有着多年 GUI 开发经验的我们来讲,我们深知以上这些方案都不是好方案。因此,我们在 hiWebKit 中引入了一个新的标签 view,通过其 type 属性来指代控件的类型,通过 design 和 vendor 属性指代系统功能的不同设计(外观),通过 param 子元素来传递参数,通过 value 属性和 state 属性获得控件的工作状态等。而特定类型的 view 元素之实现,则通过使用 C/C++ 开发的动态库或者跨进程的共享缓冲区同步机制来提供。这样,我们可以将 view 元素整合到现有的 Web 开发框架中,比如我们可以使用 JavaScript 语言来和某个 view 元素交互,但其性能远超上述三种技术方案中的任何一种。
旋转滚轮控件
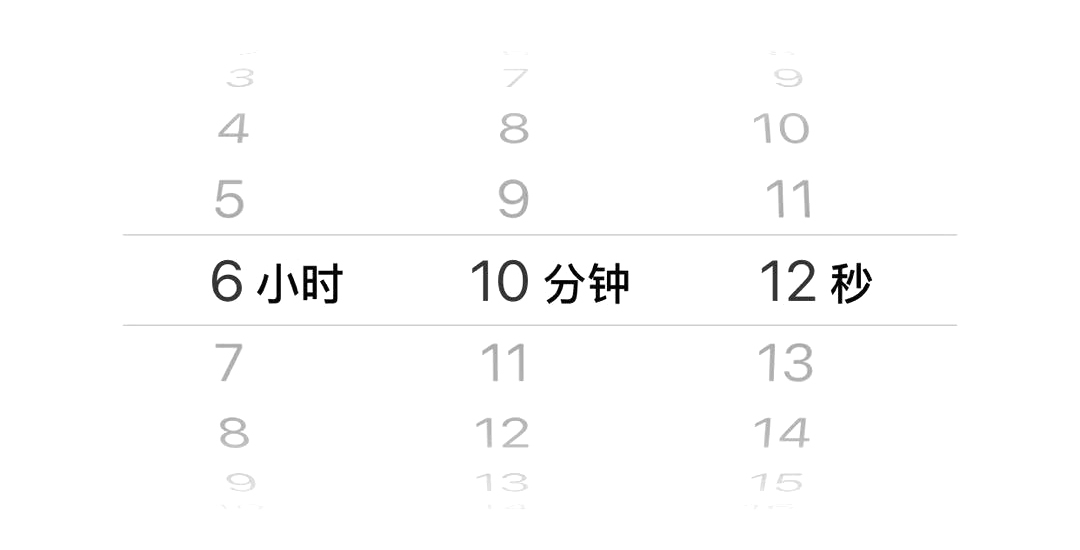
在智能手机的浏览器上,我们经常看到在点击浏览器页面中的选择框时,系统会弹出一个滚轮样式的控件。但这个滚轮控件,并不是由浏览器提供的,而是由 iOS 或者 Android 这种系统提供的。因此,如果我们要在 Web 页面中显示一个这样的控件,就需要一些额外的编码工作。常见的方式是使用一些已有的扩展库。比如 mobiscroll 提供的技术方案。
但这种实现方式使用了大量的 DOM 节点,通过 CSS 来控制其旋转等效果,故而会占用大量的系统内存,交互迟滞感非常严重。为了解决这一问题,我们在 hiWebKit 中增加了两个新的标签 hipicher 和 hiitem。前者用于定义滚轮,后者用来定义一个选择项。更重要的是,我们引入了新的 CSS 属性以及交互事件,使得我们可以非常轻松地使用 JavaScript 语言来设定滚轮空间的外观并和用户进行交互。
旋转指针控件
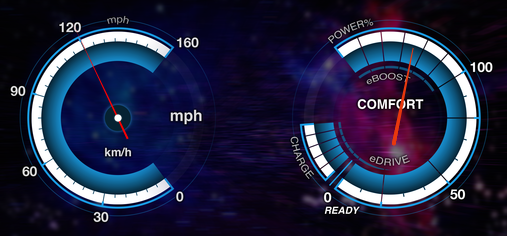
我们已经看到有很多汽车使用液晶屏取代了传统的机械式电子仪表盘,然而仪表盘的绘制通常需要使用 OpenGL 等复杂的 2D/3D 编程来实现。如果要在网页中实现这类控件,我们也需要额外的编码,一般而言,其性能也很难达到预期效果。
在 hiWebKit 中,我们引入了两个新的标签:
himeter元素定义一个表盘,其中可以包含一个或者多个指针;hihand元素定义了一根指针的基本形态及其行为。
同时,我们针对 hihand 元素引入了一系列 CSS 属性,通过这些修改这些 CSS 属性,我们可以控制:
- 指针的类型:指针式或者条带式。
- 指针的旋转范围。
- 指针的当前角度。
这带给前端开发者极大的便利。由于这些 CSS 属性的引入,我们甚至可以利用现有的 CSS3 动画框架来实现指针位置改变时的动画效果。
更多合璧操作系统的技术突破,请关注后续文章。